Hier zijn alle opdrachten te vinden die ik voor informatica gemaakt heb.
Logische Poorten
Download hieronder alle LGI bestanden van het boekje logische poorten van LiDoSoft.
Websites
Bekijk hier oudere versies, tekeningen, screenshots en meer van deze website!
Oudere versies
| Versie | Opdrachten | Beschrijving |
| v1.0 | 1, 2 en 6 | Standaard website met html en css. |
| v2.0 | 1, 2, 5 en 6 | Standaard website met html, css en een rekenmachine in JavaScript. |
| v3.0 | 1, 2, 3, 4, 5 en 6 | Website met php, html, css, een rekenmachine in JavaScript en geüpload met FTP. |
Rekenmachine
Klik hieronder om de rekenmachine te openen.
De rekenmachine werkt voor optellen als volgt:
| function Plus() { | Deze regel is het begin van het script. Dit script heet "Plus" |
| var x = parseInt |
Deze regel pakt het element met het id "input1", dit is het eerste invoerveld. Vervolgens noemt hij deze x. De .replace op het einde zorgt ervoor dat komma's worden verandert naar punten. |
| var y = parseInt |
Deze regel pakt het element met het id "input2", dit is het tweede invoerveld. Vervolgens noemt hij deze y. De .replace op het einde zorgt ervoor dat komma's worden verandert naar punten. |
| var z = x + y; | Deze regel zegt dat z gelijk is aan x + y. |
| document. |
Nu wordt er gezegd dat het element met het id "output" de waarde van z moet laten zien. De .replace op het einde zorgt ervoor dat punten worden verandert naar komma's |
| } | Deze } eindigt het script |
Wanneer je in plaats van optellen bijvoorbeeld wil vermenigvuldigen, dien je slechts de + te vervangen door een *, voor gedeeld door een / en voor min een -.
Om de rekenmachine leeg te maken wordt dit script gebruikt:
| function Clear() { | Deze regel is het begin van het script. Dit script heet "Clear" |
| document. |
Deze regel pakt het element met het id "input1" en zet de waarde naar niks. |
| document. |
Deze regel pakt het element met het id "input2" en zet de waarde naar niks. |
| document. |
Deze regel pakt het element met het id "output" en zet de waarde naar niks. |
| } | Deze } eindigt het script. |
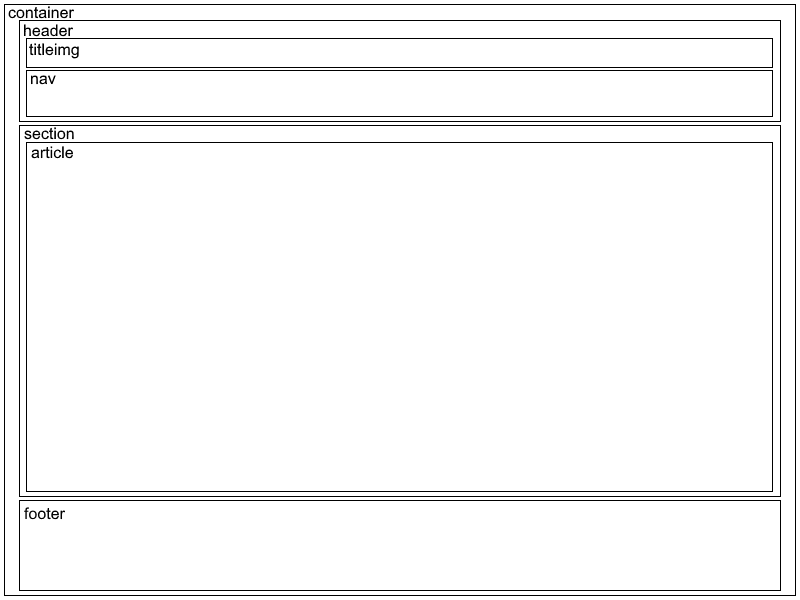
Design
Bekijk hier tekeningen van het design van de website.
Klik hier om te zien hoe deze knoppen werken.

Screenshots